在上一章節 RESTful SOA Part II using Rails Routes & Controller 透過Routes和Controller完成了RESTful SOA的架構,但其中的資料是直接以Hard Code的方式傳回給呼叫的Client。現在我們要延續上一章節的範例,將user資料實際保存在資料庫中,我們將透過ActiveRecord存在user的資料。
首先,下找上一節的範例:user_service_2.zip,以進行修改
首先,下找上一節的範例:user_service_2.zip,以進行修改
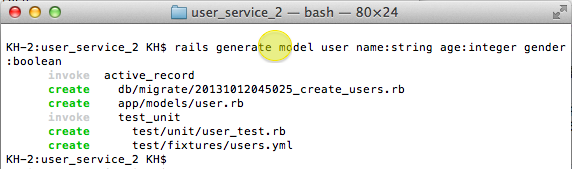
1. 建立User資料模型 - rails generate model
- 開啟終端機,並切換到user_service_2目錄下
- 輸入rails generate model user name:string age:integer gender:boolean,產生User資料模型,同時提供的欄位有姓名 - name,年齡 - age與性別 - gender。
2. 產生對應資料庫的表格 - rake db:migrate
- 開啟終端機,並切換到user_service_2目錄下
- 輸入rake db:migrate,讓剛剛建立的user模型產生對應的資料表格於資料庫中,記住,Rails預設的資料庫對sqlite3
3. 再次確認URI與Controller的對應 - routes.rb & user_controller.rb
- routes.rb
UserService2::Application.routes.draw do
#R: read_all
get "users" => "users#read_all", :defaults => {:format => "json"}
#R: read
get "users/:id" => "users#read", :defaults => {:format => "json"}
#C:create
post "users" => "users#create", :defaults => {:format => "json"}
#U:Update
put "users/:id" => "users#update", :defaults => {:format => "json"}
#D:Delete
delete "users/:id" => "users#delete", :defaults => {:format => "json"}
end
- user_controller.rb
class UsersController < ApplicationController
def read_all
#略過程式
end
def read
#略過程式
end
def create
#略過程式
end
def update
#略過程式
end
def delete
#略過程式
end
end
4. 新增User資料 - save
- 開啟user_service_2\app\controllers\users_controller.rb
- 為create方法加入存檔功能,在建立好user物件後,透過ActiveRecord的save方法即可將資料新增至資料庫中
def create
#透過new建立user物件
@user = User.new
#讀取傳入的資料,並設定在user物件的對應欄位上
#這些欄位皆是透過rails generate model時所建立的
@user.name = params[:name]
@user.age = params[:age]
@user.gender = params[:gender]
#透過save方法將資料存入,
#若成功則會回傳true
if (@user.save)
#存檔成功回傳user資料
render json: @user
else#存檔失敗,回傳錯誤資訊
render json: {:error => "fail to create."}
end
end
5. 讀取User資料 - find
- 開啟user_service_2\app\controllers\users_controller.rb
- 為read_all方法與read方法加上讀取功能。透過find方法與:all參數找出所有的user資料,而find方法則可代入user的編號id進行查詢
def read_all
#透過find方法與:all參數找出所有的user資料
@users = User.find(:all)
#回傳所有的user資料
render json: @users
end
def read
#依id回傳對應的資料
@user = User.find(params[:id])
#回傳user資料
render json: @user
end6. 更新User資料 - update
- 開啟user_service_2\app\controllers\users_controller.rb
- 為update方法加上更新功能,首先透過find方法找出特定的user,之後在設定新資料後透過save方法即可更新資料
def update
#透過find方法找出特定使用者編號id的user
@user = User.find(params[:id])
#更新資料
@user.name = params[:name]
@user.age = params[:age]
@user.gender = params[:gender]
#透過save方法更新資料
if (@user.save)
#回傳更新後的user資料
render json: @user
else#更新失敗,回傳錯誤資訊
render json: {:error => "fail to update."}
end
end 7. 刪除User資料 - destroy
- 開啟user_service_2\app\controllers\users_controller.rb
- 為delete加上刪除方法,首先透過find方法找到特定的user,而後透過destroy方法刪除資料
def delete
#透過find方法找出特定使用者編號id的user
@user = User.find(params[:id])
#透過destroy方法刪除user
if (@user.destroy)
#刪除成功,透過head不回傳任何資料
head :no_content
else#刪除失敗,回傳錯誤資料
render json: {:error => "fail to destroy."}
end
end
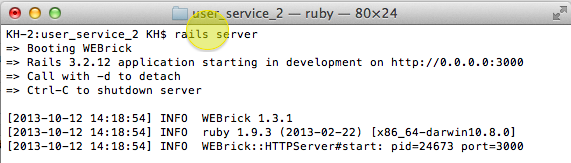
8. 啟動伺服器 - rails server
- 輸入rails server,透過rails server啟動伺服器,其預設的port為3000:
9. 測試 - Postman
- 開啟Postman,測試用戶user的CRUD
- C(Create):
- URL:http://localhost:3000/users.json
- HTTP Method:POST
- Data
- 姓名(name):羅康鴻
- 年齡(age):34
- 性別(gender):1
- R (Read) 所有資料:
- URL:http://localhost:3000/users
- HTTP Method:GET
- Data:(None)
- R (Read) 單筆資料:
- URL:http://localhost:3000/users/1
- HTTP Method:GET
- Data:(None)
- U (Update)
- URI:http://localhost:3000/users/1
- HTTP Method:PUT
- Data:URI後方的"1",其為id為1的資料
- D (Delete)
- URI:http://localhost:3000/users/1
- HTTP Method:DELETE
- Data:URI後方的"1",其為id為1的資料
rails generate model產生的ActiveRecord在哪裡? 另外,為何輸入rake db:migrate後rails就知道有哪些資料表格要新增,而且還知道新增什麼資料欄位?
當使用rails generate model新增資料模型時,會產生2個主要的檔案,分別為存在於db/migrate與app/models之下,在app/models之下的即是ActiveRecord檔,其透過繼承的方式建立對應User的ActiveRecord,而存在於db:migrate下的檔,則是為了建立資料庫時使用,當然,檔名上的日期,就是用來辨視哪些檔的資料表以透過rake db:migrate建立於資料庫中。