第1步:擁有Mac電腦,安裝OS X與XCode (安裝XCode)。
第2步:安裝iOS版的Facebook SDK
- 下載Facebook SDK,連結
- 安裝Facebook SDK(facebook-ios-sdk-x.x.x.pkg),安裝位置後可在"~/文件/FacebookSDK"找到安裝的SDK,如下畫面:
第3步:建立Facebook App
- 至Facebook App管理頁面,連結
- 點選建立新的應該程式
- 輸入應用程式名稱、應用程式名稱空間,並按下"繼續"
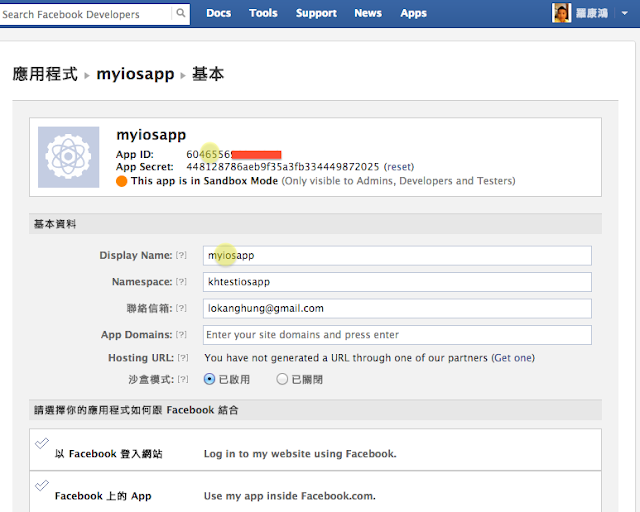
- 完成後Facebook App就建立了,這時會有2個重要的資訊:App ID與Display Name(後續仍可變更),後續在建立iOS App時會使用到。
第4步:啟動Facebook App與iOS連動的功能
- 至您建立的Facebook App基本資料中,下方會請您選擇如何跟Facebook結合,此時選擇"原生iOS程式"
- 輸入"Bundle ID",注意,XCode在建立iOS應用程式時,會透過專案名稱(Project Name)與公司識別(Company Identifier)結合成Bundle ID,在此預先輸入
- 將"Facebook 登入"選為"已啟用"
- 最後按下儲存
第5步:建立iOS應用程式
- 任選iOS專案類型,並建立iOS專案
- 輸入專案名稱(Project Name)與公司識別(Company Identifier),此2資訊組合後的Bundle Identifier會顯示於下方,此Bundle Identifier必須下Facebook App中的Bundle Indentifier相同
- 完成後按下"Next",並依序完成專案建置的動作。
第6步:加入Facebook SDK
- 於~/文件/FacebookSDK中找到"FacebookSDK.framework"資料匣
- 托拉至專案中的"Frameworks"Group中
- 選取"Create groups for any added folders",並取消"Copy items into destination group's folder (if needed)",以參照的方式引入FacebookSDK,並按下"Finish"
- 完成參照,畫面如下
第7步:設定.plist,加入Facebook App參數
- 於"Supporting Files"中找到".plist"檔案
- 加入參數FacebookAppID與FacebookDisplayName,此2參數的值即為Facebook App中"App ID"與"Display Name"相同
- 加入"URL types"陣列參數,並於其下加入"URL Schemes"陣列參數,在於其下的"Item 0"的值設定為"fb" + Facebook App ID,讓後續Facebook SDK透過網頁登入Facebook時,可透過特定的URL回到你的iOS App。
恭喜你,完成Facebook SDK的安裝!