使用"Interface Builder"建立的畫面,其中有許多控制元件在其中,
但…,要怎麼才可透過程式來控制畫面上的控制元件呢?!

|
我是View,所有的控制元件 都繼承自View,我以View 的身份代表所有控制元件。 |
| 我是Interface Builder, 透過我,你可以透過視覺化的方式, 將不同View的控制元件排入畫面中。 |

|
我是iOS工程師, 雖然我透過Interface Builder 將不同View的控制元件排入畫面中, 但...我要怎麼控制到這些View控制元件呢?! 我想要用程式存取並控制它們! |
iOS工程師,我是Controller, 我可以幫你控制View控制元件, 但你必須客製化一個自已的Controller, 把控制的程式碼寫在其中, 然後更換預設的Controller, 這樣你就可以控制那些View控制元件了 。 |
| 我就像電腦的主機板, View控制元件就像週邊設備, 你可以客製一個自已的主機板, 來隨意的控制View控制元件。 |
第1步:建立一個名為"Controller"的"Single View Application"專案。
第2步:建立自已的Controller,名為"MyViewController"。
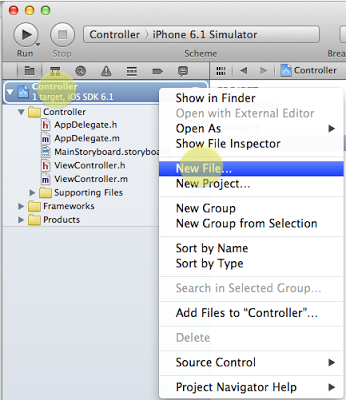
- 2.1 於"Controller"專案上按右鍵,選"New File..."

- 2.2 選取"Objective-C Class",並選"Next"。
- 2.3 在Class欄輸入"MyViewController",在SubClass Of欄輸入"UIViewController",以建立一個繼承自"UIViewController"的自訂類別"MyViewController",接著按下"Next"
- 2.4 將著選取"Create"建立類別
第3步:為"Interface Builder"掛上自訂的"MyViewController",選取"MainStoryboard.storyboard",並在選取中間"Interface Builder"下方第1個代表Controller的按鈕,並於右方Class欄位填入自訂類別的名稱"MyViewController",
第4步:查看一下"Interface Builder"下的結畫面排版結構,找出最底層的View。點選中間"Interface Builder"左下方有個向右的鍵頭,選取後即會展開下圖左邊的結構樹,其中您會發現,"My View Controller"下會有一個名為"View"的View控制元件,這個"View"即是最底層的View控制元件。而"My View Controller"即是您自訂的Controller,只是其名稱以各單字分開的方式呈現。
第5步:以程式方式將底層的"View"控制元件的顏色變更為藍色
- 5.1 選取"MyViewController.m"
- 5.2 於viewDidLoad()函式中加上變更"View"控制元件的顏色為藍色的程式
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
[self.view setBackgroundColor:[UIColor blueColor]];
}
第6步:執行,您會發現畫面真的透過程式變成藍色了
檔案連結:Controller.zip
哈哈,我是一個Button按鈕,我住在底層View控制元件之上,即便你有自訂的"MyViewController"你也控制不到我!!!










